Tudo que jonnyydeoliveira postou
-
Padronização de Dados - Máscaras Telefone+CPF/Cnpj+Endereço
Acrescentei a mascara de celular ao campo de telefone também. Bata localizar o capo e inserir dentro do input: onkeypress="mascaraTelefone(this)"
-
Padronização de Dados - Máscaras Telefone+CPF/Cnpj+Endereço
Olá tudo bem ??? Por motivos de o WHMCS lançar atualização todo mês e pela falta de tempo de todos nós creio eu que a maioria acaba desistindo de fazer personalização no layout do WHMCS.Andei pesquisando aqui pelo fórum e pelo blog do WHMCS sobre máscaras de cnpj, telefone etc. Confesso que até me perdi de tantas coisas que achei. O script BuscarCep.js () abriu meus olhos para a possibilidade de fazer a padronização de dados pelo próprio admin. Não sei qual é o caso de vocês porém eu particularmente cadastro todos meus clientes no sistema, logo é difícil a padronização de dados e acaba virando uma bagunça. Modificar o layout do "clientregister.tpl" é relativamente fácil e nosso companheiro de fórum (Edvan) sempre disponibiliza os layouts editados. Enfim, encontrei arquivos de padronização para celulares (8 e 9 dígitos), cpf/cnpj (no mesmo campo), e o Buscar endereço que mencionei no link acima. Vou disponibilizar os layouts editados e os arquivos .js para vocês que quiserem usar. Mas este tópico criei apenas com um objetivo, preciso da ajuda de vocês para implementar essas mascaras e fazer de modo similar ao BuscarCep.js (Acrescentar um botão, padronizar os dados e substituir nos respectivos campos) alguém tem alguma idéia de como fazer ? Isso pouparia um bom tempo acrescentando só os ".js" no cabeçário do admin e deu. Espero o apoio da comunidade. Mascaras + Templates.zip
- Autentica mais não entra no ADMIN
-
Autologin WHMCS Grátis
Sim, até substitui o dologin.php mas não houve sucesso dai voltei para o arquivo original. E mais, adicionei o hook do edvan para substituir a chave automaticamente. E tenho sucesso nessa configuração. Alterei o chave_seguranca para pegar o autoauthkey no configuration.php. E nos emails é substituido automaticamente.
-
Autologin WHMCS Grátis
Testei e não consegui, apareceu senha/email inválido. Whmcs - 5.1.2
-
Tradução Emails - Whmcs 5.1.2
Valeu
-
Autologin Link In Whmcs Email
Galera alguém conseguiu acender ?
-
Tradução Emails - Whmcs 5.1.2
Nada.
-
Tradução Emails - Whmcs 5.1.2
Importa via phpmyadmin
-
Resellerclub Tools Versão 2.4.1 / Tradução Pt-Br
Uhmm, abri em outro navegador e também sem sucesso, talvez seja algum cache do meu vps
-
Resellerclub Tools Versão 2.4.1 / Tradução Pt-Br
-
Pagseguro - Padrão
Vou explanar melhor aqui. Notei que o erro de acentuação é recorrente em "Fatura pdf" e também para enviar os dados para outros meios de pagamento. Segue os anexos
-
Resellerclub Tools Versão 2.4.1 / Tradução Pt-Br
Muito bom, já atualizei funciono perfeitamente! Será que tem como traduzir o widget que fica na home mostrando o saldo ???
-
Modelo De E-Mail Rick Host
Apenas joguei a versão traduzida de todos os emails do whmcs.
-
Tradução Emails - Whmcs 5.1.2
Oi, sou novo no fórum mais não quero deixar de postar a minha contribuição aqui. Precisei traduzir os emails, e tomei pau pra conseguir adaptar para a versão 5.1.2. Peguei a tradução do edvan, e fui alterando o conteúdo dos emails 1 á 1 no painel do whmcs , e ai está o resultado. Att tblemailtemplates.zip
-
Modelo De E-Mail Rick Host
Cooperando alcançamos tudo. Postei a tradução.
-
Modelo De E-Mail Rick Host
Muito interessante, porém nem tudo está traduzido. Em breve vou postar os emails traduzidos 5.1.2 aqui no forum
-
Pagseguro - Padrão
Vou reinstalar a tradução
-
Pagseguro - Padrão
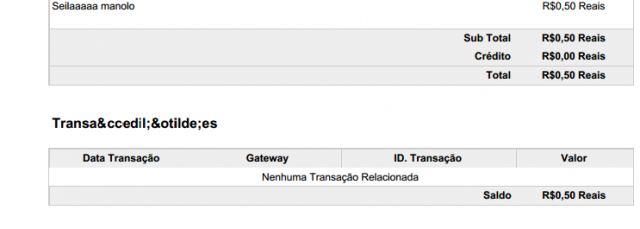
Encontrei outro problema estranho também, ao visualizar a fatura para impressão, esta tudo ok, ao visualizar a fatura pdf, somente, a acentuação fica com problemas
-
Pagseguro - Padrão
Fuso do meu whmcs está como São paulo
-
Pagseguro - Padrão
Eu uso essa tradução e utilizo o padrão UTF-8
-
Cep Automatico Atualizado! Melhorias
Então tentei fazer o evento onblur no postcode não deu, notei que onblur não aparecia e nem carregava os arquivos js
-
TUTORIAL CEP AUTOMÁTICO WHMCS
Ae rocha, alguém sabe oque foi alterado nos templates para poder adaptar para a versão 5.1.2
-
Pagseguro - Padrão
- Pagseguro - Padrão
Ja fiz a instação dessa tradução, a questão é ao gerar a fatura clicar em pagar, vai para o portal do pagseguro e tal, e o problema de acentuação é na fatura gerada pelo whmcs. O pagseguro deixa explicitamente no site deles dizendo que eles só aceitam dados ISO-8859-1 por isso ao passar pra eles os dados acontece isso. Vou postar uma imagem para ilustrar. - Pagseguro - Padrão
Informação Importante
Concorda com os nossos termos?
.png.80e6b5a9f8f61aa30b826d40184722f8.png)