Tudo que fermel2 postou
-
Log De Ips Que Passaram Pelo Servidor
Olá pessoal, gostaria de saber o seguinte... tem algum log que vem padrão nos servidores de hospedagem que registra todos os ips que acessaram qualquer tipo de serviço no servidor?
-
Revenda De Hospedagem E Ip Dedicado
Olá pessoal, tudo bem? estou com algumas duvidas com relação a revenda de hospedagem x ip dedicado. o que acontece é o seguinte, tenho uma revenda de hospedagem e recentemente o servidor ficou fora do ar pois um cliente da empresa que me vende a revenda praticou phishing então o servidor ficou bloqueado por 1 dia. então vi na net que se eu tiver um IP dedicado isso não aconteceria, só que eu contratei o ip dedicado mas meus clientes ficaram com o IP compartilhado da empresa, e no registro.br o ip do meu ns1 e ns2 ainda é o antigo ( o que deu problema no compartilhado). nisso já fiquei todo confuso ( nossa que cheiro de queimado ta aqui ) kkkk queria entender melhor como funciona esse negócio da revenda e dos IP'S dedicados? Valeu.
-
Efeito slide no Chrome
Olá galera vlw pela força mas já consegui brigadão
-
Efeito slide no Chrome
Olá pessoal estou colocando um efeito neste site http://eluzaihost.com.br/central/ coloquei este botão de pesquisa de dominios no canto esquerdo... no IE e firefox esta perfeito mas no chrome não alguem pode me ajudar? obrigado abraços
-
Como editar o arquivo de tradução WHMCS
ja fiz isso também e ainda não tá indo :( tentei com 3 navegadores e nenhum foi
-
Como editar o arquivo de tradução WHMCS
fiz isto e continua não aparecendo os textos... :(
-
Como editar o arquivo de tradução WHMCS
Olá pessoal estou com dificuldades para fazer a edição do arquivo de tradução do whmcs.... queria alterar algumas palavras lá só que quando eu salvo ele (como utf-8 ou ANSI) fica tudo ruimm o utf-8 não aparece nenhum texto o ANSI os acentos ficam todos desconfigurados... queria saber qual o procedimento para editar esses arquivos de tradução sem acontecer isso. valeu
-
Effeito toggle
seguinte esse é meu site atual www.eluzaihost.com.br ali em acessar é o efeito que estou passando para o whmcs estou montando um outro site e estou integrando ao whmcs só que esse efeito que tenho no site atual que está dando o trabalho para passar para o whmcs... segue o script que estou usando no jquery: //efeito slideToggle com a propriedade ("fast")[Rápido] $("#conteudoo4").hide(); $("#botaoo4").click(function(){ $("#conteudoo4").slideToggle("fast"); // Propriedade Fast }); aqui é a chamada da função: <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo4" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Efeito slideToggle rápido. </div> <div id="conteudoo4" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div>
-
Effeito toggle
sim testei alguns daqueles que te mostrei funcionaram normal hehe obrigadão... agora o problema que eu to é que tenho que colocar um botão nesse efeito e quando clicar para abrir a div o botão mudar para um botão diferente eX: abrir ai quando o cara clica ele vira fechar mas obrigadão a sua ajuda já foi de grande tamanho já estou com meio caminho andado... obrigado mesmo
-
Effeito toggle
então no meu script vou ter que fazer isso também? {literal}<script type="text/javascript"> $(document).ready(function(){ // Inicia o bloco de código $("#conteudoo").hide(); // Esconde o contéudo do #conteudo $("#botaoo").click(function(){ $("#conteudoo").fadeToggle("slow"); // Propriedade Slow (devagar) }); //Efeito slideToggle ja visto aqui no blog $("div#conteudo2").hide(); $("div#botao2").click(function(){ $("div#conteudo2").slideToggle("slow"); // Propriedade Slow (devagar) }); //efeito fadeToggle com a propriedade ("fast")[Rápido] $("#conteudoo3").hide(); $("#botaoo3").click(function(){ $("#conteudoo3").fadeToggle("fast"); // Propriedade Fast }); //efeito slideToggle com a propriedade ("fast")[Rápido] $("#conteudoo4").hide(); $("#botaoo4").click(function(){ $("#conteudoo4").slideToggle("fast"); // Propriedade Fast }); //efeito fadeToggle com função para quando se passar ou mouse em cima (mouseover) ele executar o bloco de código. $("#conteudoo5").hide(); $("#botaoo5").mouseover(function(){ // Função mouseover $("#conteudoo5").fadeToggle("slow"); // Propriedade Slow (devagar) }); //efeito slideToggle com função para quando se passar ou mouse em cima (mouseover) ele executar o bloco de código. $("#conteudoo6").hide(); $("#botaoo6").mouseover(function(){ // Função mouseover $("#conteudoo6").slideToggle("slow"); // Propriedade Slow (devagar) }); }); </script>{/literal}
-
Effeito toggle
bom fiz tudo direitinho teve uma hora que funcionou mas do nada parou... já troquei o nome das divs e tudo e não está indo... não aparece nenhum erro ele aparece as divs mas não faz o efeito segue abaixo o código que inseri no meu header.tpl <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <!--[if IE 6]><link rel="stylesheet" href="templates/{$template}/style.ie6.css" type="text/css" media="screen" /><![endif]--> <!--[if IE 7]><link rel="stylesheet" href="templates/{$template}/style.ie7.css" type="text/css" media="screen" /><![endif]--> <meta http-equiv="content-type" content="text/html; charset={$charset}" /> <title>{$companyname} - {$pagetitle}{if $kbarticle.title} - {$kbarticle.title}{/if}</title> {if $systemurl}<base href="{$systemurl}" /> {/if}<link rel="stylesheet" type="text/css" href="templates/{$template}/style.css" /> {literal}<script type="text/javascript" src="templates/{$template}/jquery.js"></script>{/literal} {literal}<script type="text/javascript"> $(document).ready(function(){ // Inicia o bloco de código $("#conteudoo").hide(); // Esconde o contéudo do #conteudo $("#botaoo").click(function(){ $("#conteudoo").fadeToggle("slow"); // Propriedade Slow (devagar) }); //Efeito slideToggle ja visto aqui no blog $("div#conteudo2").hide(); $("div#botao2").click(function(){ $("div#conteudo2").slideToggle("slow"); // Propriedade Slow (devagar) }); //efeito fadeToggle com a propriedade ("fast")[Rápido] $("#conteudoo3").hide(); $("#botaoo3").click(function(){ $("#conteudoo3").fadeToggle("fast"); // Propriedade Fast }); //efeito slideToggle com a propriedade ("fast")[Rápido] $("#conteudoo4").hide(); $("#botaoo4").click(function(){ $("#conteudoo4").slideToggle("fast"); // Propriedade Fast }); //efeito fadeToggle com função para quando se passar ou mouse em cima (mouseover) ele executar o bloco de código. $("#conteudoo5").hide(); $("#botaoo5").mouseover(function(){ // Função mouseover $("#conteudoo5").fadeToggle("slow"); // Propriedade Slow (devagar) }); //efeito slideToggle com função para quando se passar ou mouse em cima (mouseover) ele executar o bloco de código. $("#conteudoo6").hide(); $("#botaoo6").mouseover(function(){ // Função mouseover $("#conteudoo6").slideToggle("slow"); // Propriedade Slow (devagar) }); }); </script>{/literal} {if $livehelpjs}{$livehelpjs} {/if}</head> <body class="home blog"> <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Clique aqui para ver o fadeToggle. </div> <div id="conteudoo" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div> <!-- Efeito slideToggle // Ja foi mostrado no blog --> <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo2" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Clique aqui para ver o slideToggle. </div> <div id="conteudoo2" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div> <!-- Efeito fadeToggle Rápido --> <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo3" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Efeito fadeToggle rápido. </div> <div id="conteudoo3" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div> <!-- Efeito slideToggle Rápido // Ja foi mostrado no blog --> <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo4" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Efeito slideToggle rápido. </div> <div id="conteudoo4" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div> <!-- Efeito fadeToggle Rollover --> <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo5" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Efeito fadeToggle Rollover(mouseover). </div> <div id="conteudoo5" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div> <!-- Efeito slideToggle Rollover // Ja foi mostrado no blog --> <div style="margin: 10px 5px; padding: 5px; border: 2px solid #CCC; float: left; width: 250px;"> <div id="botaoo6" style="background-color: #21759B; padding: 2px; float: left; color: #FFF; cursor: pointer; width: 98%; text-align: center;"> Efeito slideToggle Rollover(mouseover). </div> <div id="conteudoo6" style="float: left; margin-top: 5px;"> Morbi fermentum pretium dictum. Nulla hendrerit facilisis dui? Aliquam erat volutpat. Donec luctus ornare leo, at condimentum augue vulputate non? Pellentesque eget diam in erat volutpat pulvinar in quis odio. Nam rhoncus purus nec ante suscipit tempor. Vestibulum sagittis fermentum dui; id venenatis ante laoreet ac. </div> </div>
-
Effeito toggle
Olá pessoal estou tentando colocar um efeito jquery no whmcs mas não está funcionando... o efeito que quero colocar é um desses aqui http://www.engenhosweb.com.br/arquivos/jquery/fadeToggle/index.php não funciona de jeito nenhum se alguem puder me ajudar eu agradeço
-
Pesquisa de dominios whmcs não funciona
Olá UltraX Host acho que você vai gostar deste post que fiz Também http://forum.portaldohost.com.br/threads/6514-Pesquisa-de-dominios-whmcs-em-menu-select Abraços até mais
-
Pesquisa de dominios whmcs em menu select
Olá galera consegui fazer o que eu queria.. vou postar aqui para quem quiser aproveitar!!! primeiro vamos pegar o arquivo domainchecker.tpl está localizado na pasta whmcs/template/seutemplate/ vamos editar ele mais ou menos na linha 20 vai ter o seguinte código <form method="post" action="domainchecker.php"> <div class="contentbox" align="center"> www. <input type="text" name="domain" value="{$domain}" size="40"> <br /> <br /> <table border="0" align="center" cellpadding="10" cellspacing="0"> <tr> {foreach key=num item=listtld from=$tldslist} <td align="left"><input type="checkbox" name="tlds[]" value="{$listtld}"{if in_array($listtld,$tlds)} checked{/if}> {$listtld}</td> {if $num % 5 == 0}</tr> <tr>{/if}{/foreach} </tr> </table> <br /> {if $inccode}<font color="#cc0000"><strong>{$LANG.imagecheck}</strong></font><br /> {/if} {if $capatacha}<img src="includes/verifyimage.php" alt="Verify Image" border="0" class="absmiddle" /> <input type="text" name="code" size="10" maxlength="5"> {/if} <input type="submit" id="Submit" value="{$LANG.domainlookupbutton}" class="button square small black"> </div> </form> substitua esse código por este: <div> <div style="float:left"> <form method="post" action="domainchecker.php"> www.<input type="text" name="domain" value="{$domain}" size="40"> </div> <div style="float:left"> <select name="tlds[]" value="{$listtld}"{if in_array($listtld,$tlds)} selected{/if}> {foreach key=num item=listtld from=$tldslist} <option>{$listtld} {if $num % 5 == 0} {/if}{/foreach} </option> </select> </div> <div style="float:left; position:relative; padding-left:10px;"> {if $inccode}<font color="#cc0000"><strong>{$LANG.imagecheck}</strong></font><br /> {/if} {if $capatacha}<img src="includes/verifyimage.php" alt="Verify Image" border="0" class="absmiddle" /> <input type="text" name="code" size="10" maxlength="5"> {/if} <input type="submit" id="Submit" value="{$LANG.domainlookupbutton}" class="button square small black"></td> </div> </form> </div> fazendo isto quando você for cadastrar um novo tipo de dominio você não precisará pegar o código que o whmcs gera e editar o codigo fonte no seu site, desta forma assim que voce cadastrar um novo domino ex: .org ele já vai atualizar no seu site juntamente com o preço do dominio. abraços.
-
Pesquisa de dominios whmcs em menu select
o código que está no meu template é este: <form method="post" action="domainchecker.php"> <div class="contentbox" align="center"> www. <input type="text" name="domain" value="{$domain}" size="40"> <br /> <br /> <table border="0" align="center" cellpadding="10" cellspacing="0"> <tr> {foreach key=num item=listtld from=$tldslist} <td align="left"><input type="checkbox" name="tlds[]" value="{$listtld}"{if in_array($listtld,$tlds)} checked{/if}> {$listtld}</td> {if $num % 5 == 0}</tr> <tr>{/if}{/foreach} </tr> </table> <br /> {if $inccode}<font color="#cc0000"><strong>{$LANG.imagecheck}</strong></font><br /> {/if} {if $capatacha}<img src="includes/verifyimage.php" alt="Verify Image" border="0" class="absmiddle" /> <input type="text" name="code" size="10" maxlength="5"> {/if} <input type="submit" id="Submit" value="{$LANG.domainlookupbutton}" class="button square small black"> </div> </form> assim que eu crio um tipo de dominio para pesquisa ele cria um checkbox lá na pagina automaticamente... se eu pegar o código de integração do próprio whmcs terei sempre que fazer manual... o meu template foi comprado.
-
Pesquisa de dominios whmcs em menu select
Olá pessoal gostaria de colocar a seleção de pesquisa de dominios em uma caixa de seleção e não em um checkbox será que alguem pode me ajudar? segue o link do meu site www.hiperhost.com.br queria que fosse igual ao da hostgator por exemplo www.hostgator.com.br valeuuu obrigadoo
-
Instalar WHMCS em pc local
ilegal se eu usar para fins comerciais como só estou usando localmente para aprender e facilitar a personalização do template não tem problema nenhum minha versão comercial é paga hehe.... valeu pela ajuda pessoal
-
Pesquisa de dominios whmcs não funciona
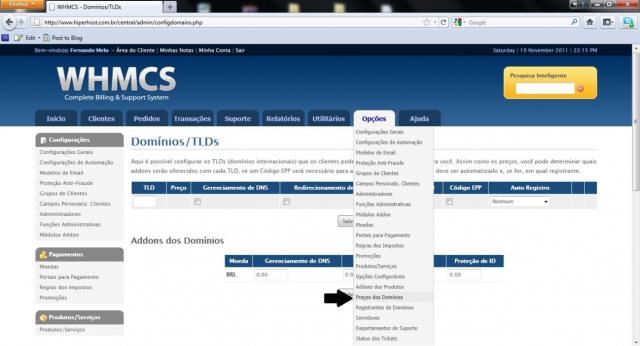
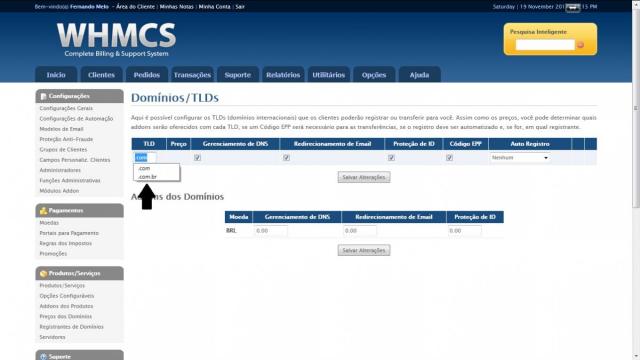
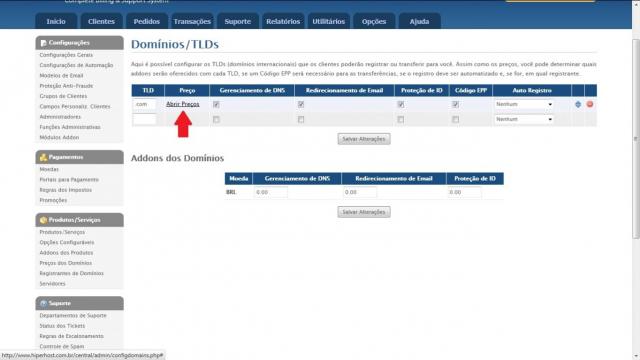
primeiro clica em opções depois clica em preços de dominios em seguida aparece essa tela em tld você coloca o tipo de dominio ex: .com , .com.br , .net , .org etc...... marque as opções que você quer, se voce quer que o usuario escolha o dns, se ele quer que o dominio seje para redirecionamento de email e no final o auto registro é se você tem cadastro em alguma empresa de registro de dominio ex: enom. feito isso clica em salvar alterações apos isso vai aparecer a opção de voce escolher o preço do dominio... obs: se você não colocar nenhum preço não vai dar certo. pronto agora é só testar.... foi o andré medeiros que ensinou a fazer essa configuração
-
Pesquisa de dominios whmcs não funciona
Galera é o seguinte vou fazer um tutorial aqui e já posto
-
Pesquisa de dominios whmcs não funciona
já enviei a mensagem valeu
-
Pesquisa de dominios whmcs não funciona
Olá pessoal instalei meu whmcs no servidor mas ele não está fazendo a pesquisa de dominios o que tenho que fazer? http://www.hiperhost.com.br/central/ valeuuu
-
Instalar WHMCS em pc local
Galera já consegui... valeu pelas dicas usei o wampserver e uma versão nulled... testem o ampps é show de bola www.ampps.com abraços valeu pela ajuda.
-
Instalar WHMCS em pc local
esse preço ai é mensal a licença de 45 dolares é de desenvolvedor.
-
Instalar WHMCS em pc local
verdade eis a questão.... eles querem 45 dolares para enviar essa licença..... o que fazer? 1) se matar? 2) pagar o valor? 3) deixar para lá? kkkkkk briiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiinnnnnnncaaaaaaaaaaaadera galera hasuhasuhsa estou nesse impasse droga....
-
Instalar WHMCS em pc local
Não consigo instalar o módulo whmcs pois tenho que ter uma licença.... :(
.png.80e6b5a9f8f61aa30b826d40184722f8.png)